Nathanael Setiawan
Go beyond, PLUS ULTRA!
My Contributions Towards the DBMS of Holly’s Cosmetics
Author: Nathanael1 Feb
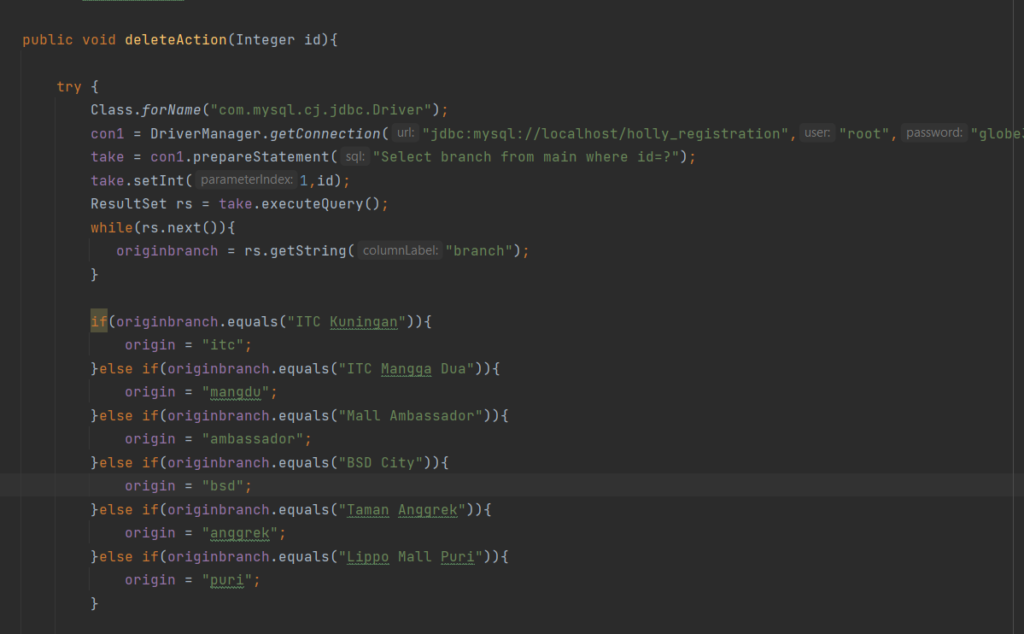
The contributions I have committed to this project relates with implementing the DBMS with the GUI. This is done by opening and closing the specific pieces of code for the GUI when the user requests it. I also created code so that the inputs received by the GUI is transferred over to the database, using insert functions. Some of the code are a little messy, but because of how our code works, some of these are necessary. (Instead of using a switch case, we use if else because the switch case does not work properly). Some screenshots of my works below:
Here is the GitHub link to the code: https://github.com/bernardw42/University/tree/main/Semester%203/Database%20Final%20Project%20Sem%203
Team members:
Bernard Wijaya
Nathanael Setiawan
Jayson Michael Hendra
Holly’s Cosmetics DBMS For Member Registration Guide
Author: Nathanael30 Jan
Our Member Registration Application is an app that is made by Jayson Mikael, Nathanael Setiawan, and Bernard Wijaya. The app itself is targeted towards small to medium businesses to keep track of their members and employees from their respective branches of a business. In this case, we made the application to match the store and store branches of Holly Cosmetics. This project is assigned by our lecturer Raymond Bahana, S.T., M.Sc. and will be scored by him. This post is used to explain briefly on how to use our application.
Here are some screenshots of the application:
Inputs:
-Mouse
-Keyboard
Instructions to use the application:
1. Run the program.
2. Users will be greeted with a menu which holds the business’s branches and the business global database.
3. If the user wants to register a member or an employee to a branch, they could then click on a branch that they want to pick.
4. When the user goes to a branch menu, they will be greeted with an information input slot on the left side of the screen, and a table on the right side of the screen.
5. Users can then input the data of the person they want to register and click on the register button to register it to the database with the respective branch that was picked in the start. The data will be displayed on the table.
6. Users can also edit and delete the registered information by clicking the selected data from the table. The user can then change the information in the input slot and then press the edit or delete button next to the register button.
7. Now if the user wants to register a person in a different branch or look at the business’s global database, the user could press the Main button in the top right sight of the screen to go back to the main menu.
8. If the user wants to change the branch allocation of a person, they have to edit it in the global database menu.
9. To quit the program, the user could simply press the x button on the top right of the window and all data would be saved.
Contributors:
-Bernard Wijaya : Concepting the application and the UI (User Interface)
-Jayson Mikael : Implementing the branch data allocation feature
-Nathanael Setiawan : Connecting the database to the program and UI
Copyright:
All assets used are made by our team
Notes:
– Users can only register in the respective branch menu, Users can not register in the global database menu.
– The application is made by using the Java programming language and created inside the NetBeans IDE.
– The database that connects to the application is the MySQL database.
With all of the information laid out, the guide for the Member Registration Application has been concluded. We hope that you could understand this application well and if you would like to ask some questions, you could send us a message through our email at our contacts tab.
Holly’s Cosmetics DBMS For Member Registration Proposal
Author: Nathanael30 Jan
Keeping track of your employees and members is one of the hardest tasks in having a business. So, we wanted to try to make a member registry to keep track of how many people are registered per branch and the total database. This will help the business to make sure of the information of the members from each branch. This will also allow the owner to also check on whether they need to move an employee or a member to another branch. This simple program is targeted at business owners or small start-ups as it is still a small application.
The program is going to feature multiple MySQL tables with some tables similar to each other. Each branch will have a data table that stores the amount of members and employees in the global database, including the ID as the foreign key. Another table is the main table. The main table will be the table that will be focused on. Members and employees will be connected from the branch table to the main table and can be displayed back at the branch table.
The UI will be simplistic but informative. The app will be able to check the branch’s member data, the global database, and to check the member’s rank. There will also be the main page as a directive page to inform the user of the features we just listed above.
To conclude, the program will help small businesses and start-ups with their registered members and employees from each branch from a global database. The project will be made by Jayson M, Nathanael S, and Bernard W.
Documentation of my contribution towards Robert’s Great Big Adventure Game Project
Author: Nathanael30 Nov
Game Link: Click Here!
During the initial brainstorming phase, where I have instructed Edsel and Raffles to brainstorm for a week, I came up with an idea where you give something to someone to open a door. My reasoning is that it teaches children logic, since it is a puzzle game.
After bringing my idea and being voted the best based on the theme given, I created the character sprite and level textures/tile map. I also created and presented the presentation and demonstration of Robert’s Great Big Adventure. This already challenged me, since this is my first time really committing to game design, and I did not have much knowledge in art or visual design.
After displaying the demonstration, I recoded the entire game from the ground up to give it a better central mechanic as well as features such as GUI, moving camera, menu, and connecting levels. I also did the rest of the asset creation. This was really difficult for me, since there are so much possibilities which can be used in a sprite sheet, creating all assets is also time consuming, and pretty boring and repetitive, as well as the previous problem of being inept in visual design. The large size of the project also meant that coding took a really long time, as the logic became increasingly more complex.
Unfortunately, I did not plan ahead in coding, so level creation for future levels was a difficult task as I did not create easy to understand underlying infrastructure, and relied more on copy pasted commands. There was also a problem with Construct2 starting to glitch out (example: The global variable red_key_inserted has been called in a conditional, but Construct2 changes the called variable to red key inserted, thus breaking the program). Because of the time consuming nature of both tasks, I had to finish the game quickly with very few stages, being 3 in total.
I have learnt that in a big game project like this, you need a lot of things to work properly with each other. The teamwork between me and my teammates were not coordinated, so that taught me that there needs to be a strong willed leader in the center of the project. It also taught me to plan ahead, create infrastructure for future level creations in level based games. I have learnt a bit when creating the assets, such as pixel art rules generally used by artist, shading, and other useful knowledge, but did not expand much in the visual department. And finally, I have learnt that when given a project like this, it is better to start early and plan, and to persist through the challenges that have been presented.
Robert’s Great Big Adventure Game Guide
Author: Nathanael30 Nov

Video Game Name: Robert’s Great Big Adventure
Game link: Click Here!
Group Members: Edsel Putra Harren, Nathanael Setiawan, Raffles Teh Weihan
Links to their blogs:
Raffles: Click Here!
Edsel: Click Here!
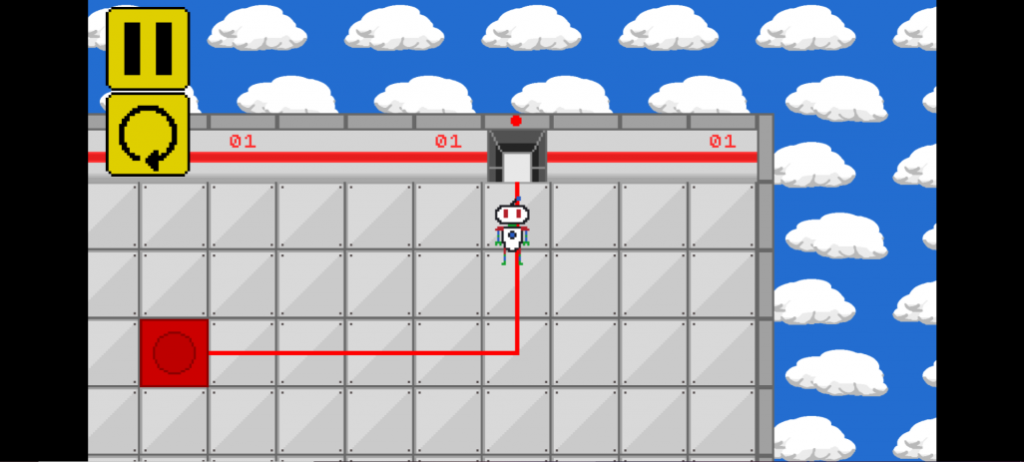
How To Play Robert’s Great Big Adventure?

The objective of the game is simply to pass through every stage of the game. Each stage is comprised of a puzzle of picking up keys and putting them in the right slots. This is done by simply colliding with the keys and slots. The control scheme has been kept to a minimum, so it only uses the 4 arrow keys, or as an alternate control scheme (WASD). This allows the main player character (Robert) to be moved around with an 8 directional movement behavior. The concept, gameplay, and controls have been simplified and have been kept at a minimal so that kindergarten kids can access and play the game.

Contributions made by each team member:
Edsel: He asked me to join the group first, and is a vital member during the development of the game, as he refined the initial concept alongside myself and Raffles. He supervised and suggested a lot to Raffles when coding features. He also found and edited the audio to be used in the game. He also scripted the dialogue performed by Raffles, and gave me feedback when rebuilding the game.
Raffles: He in another vital member as he initially coded the concept so that the rest of us understands the idea and how the game will flow originally. He also coded other features in the rebuilt version. He also performed narration inside of the game, while also creating level designs which I then implemented.
Nathanael(Me): I created all of the sprites, background, textures, and visuals used inside of the game, as well as redesigning and rebuilding the initial demo code to fit more features and refine the core mechanic. I implemented the core mechanics with the level design.
Assets created/used:
Created assets:
- Backgrounds
- Level Textures
- Item textures
- Character sprites/sprite sheet
- GUI/menu textures
- Animation
- Narration
Assets used:
- Background level music: Benjamin Tissot(Ben Sound), moose, https://www.bensound.com/royalty-free-music/track/moose
- Menu music: AshamaluevMusic, October 2020, My dream, https://soundcloud.com/ashamaluevmusic/my-dream
- Sound effects (Robert Walking): FesliyanStudio, Dress Shoes On Metal Stairs Fast 2 Sound Effect, https://www.fesliyanstudios.com/royalty-free-sound-effects-download/footsteps-on-metal-stairs-88
- Sound effects (Key inserted): ZapSplat, Science fiction door, code accepted warm tone or beep, https://www.zapsplat.com/sound-effect-category/door/
- Sound effects (Door Entered): jalastram, July 14th, 2017 , GUI Sound Effects_076.mp3, https://freesound.org/people/jalastram/sounds/397631/
RGB Game Concept Idea
Author: Nathanael13 Oct
Group comprised of: Edsel, Nathanael, Raffles
Links to their blogs:
Raffles: Click Here!
Edsels: Click Here!
Introduction and overview:
“Robert’s Great Big Adventure” or RGBA for short is a puzzle game where the objective is to complete all the levels inside the game, where in each level, there is a single exit that the player must reach. The central mechanic of this puzzle game will be that there are keys that the player can pick up one at a time. These keys have to be inserted to the correct keyholes to open access to the exit. The challenge will rely on new external elements that differ from the main mechanic, such as walls, etc.
Theme and Tone:
This game will revolve around 2 central themes. The first is that of a robotic testing laboratory theme, which all in game assets will try to adhere towards the theme. And the second will be for kindergarteners (ages 4-6, PEGI 3). The second theme will set the entire tone of the game for being child friendly, which reduces difficulty, removes mechanics not suitable for children (i.e. Death), as well as using PEGI 3 imagery and audio, which contains no offensive or disturbing content.
Educational benefits:
The game is designed to enable more critical thinking or thinking outside of the box. It also educates children about colors and shapes because of the planned design of the puzzle elements (key, gates, locks, etc.)
Plot:
“Robert’s Great Big Adventure” will have a very basic plot as a backbone to the reason why the player should play the game. The plot revolves around a scientist who creates a robot named “RGB”, which will be the player’s character. The scientist wants to test out his newest invention, so he creates a series of chambers specially designed to test your intelligence through puzzles. And it is up to the player to complete all his tasks.
Gameplay:
The game will have a very basic central mechanic, where the player character may only pick up and hold 1 key at a time (unless using an external power up which may overwrite the rule). These keys will have to be placed into locks with the same color and shape as them to unlock the exit. All items must be placed down onto their corresponding destination to complete the level. Additional challenge can be added by using more keys and locks which all needs to be sorted, using obstacles and items to get over those obstacles, such as using mud which may only be crossed after equipping the mud boots power up and many more external features which may affect gameplay. The game will be played using a top down view or a 2.5d view of the game. The gameplay should not be difficult and in fact effortless to execute, so using minimal buttons as well as using more accessible key binding (arrow keys instead of WASD) are important.
Assets:
Assets will hopefully be all original, but some external free to use assets may be used if the current assets are not suitable for the game. Assets will use an 8 bit style, which means that the characters, levels, obstacles, etc. will all be pixels and looks like an old school game. The game will also utilize grids to create levels from existing assets. Music and audio will be 8 bit sound effects, although some audio, such as possible narration, will be recorded and edited lightly.
Home post
Author: Nathanael20 Sep
Welcome to my humble blog! I will use this blog to mostly post projects, some personal and some for my university. Enjoy your stay!
Click here for the Computer Science Program of BINUS International


Recent Comments